L’algoritmo incontra il design:
progettare interfacce utente nell’era dell’IA
“Something’s happening” nel mondo della User Experience, e non solo! Da quando nel 2015 è stato fondato OpenAI, di cose ne sono cambiate e continueranno a cambiare sempre più.
L’obiettivo originario della ricerca, “promuovere e sviluppare un’intelligenza artificiale amichevole (friendly AI) in modo che l’umanità possa trarne beneficio“, ha fin da subito raccolto molti apprezzamenti, così come ha portato sotto i riflettori una delle novità più interessanti e rivoluzionarie dell’ultimo decennio. A partire dal successo di ChatGPT, sono stati creati diversi chatbot e strumenti basati sull’intelligenza artificiale per supportare e migliorare attività in diversi ambiti: organizzazione e gestione del lavoro, condivisione delle conoscenze, automatismi che permettono di individuare, correggere bug e vulnerabilità nel coding.
Oltre a questo, l’intelligenza artificiale è stata integrata in tool già esistenti così da offrire più servizi agli utenti come, ad esempio, la piattaforma di creazione di asset grafici Canva, che ha implementato funzioni di IA per la rielaborazione di testi, velocizzando e suggerendo spunti creativi agli utenti.
In che modo l’IA può essere utile a chi progetta interfacce?
Cosa si intende per User Interface Design (UI)? È una disciplina che si occupa di progettare e sviluppare l’interfaccia utente di un prodotto digitale, come un sito web o un’applicazione mobile. Il suo obiettivo principale è rendere l’interazione con il prodotto intuitiva, efficace, accessibile ed esteticamente piacevole.
Chi si occupa di UI design utilizza il colore, la tipografia, le forme, le spaziature, le immagini e altri elementi dinamici e interattivi per migliorare l’esperienza d’uso, il che significa progettare un touchpoint digitale potenzialmente fruibile con facilità da qualsiasi tipologia d’utente (incluse le persone con disabilità visiva, uditiva, fisica, cognitiva…).
Per garantire coerenza visiva e semantica, questi elementi vengono raccolti in un Design System: un insieme organizzato di principi, linee guida e componenti su cui si basa l’intera progettazione, consentendo efficienza nello sviluppo e scalabilità del prodotto.
Come si inserisce l’intelligenza artificiale in una disciplina così articolata?
L’IA non viene utilizzata solo per generare immagini: Fontjoy, per esempio, è un sito web che sfrutta l’intelligenza artificiale per generare combinazioni di font, Colormind, invece, è un generatore di schemi di colore che utilizza il deep learning apprendendo da un’immagine di partenza: dopo aver effettuato l’upload è in grado di generare infinite combinazioni di colori.
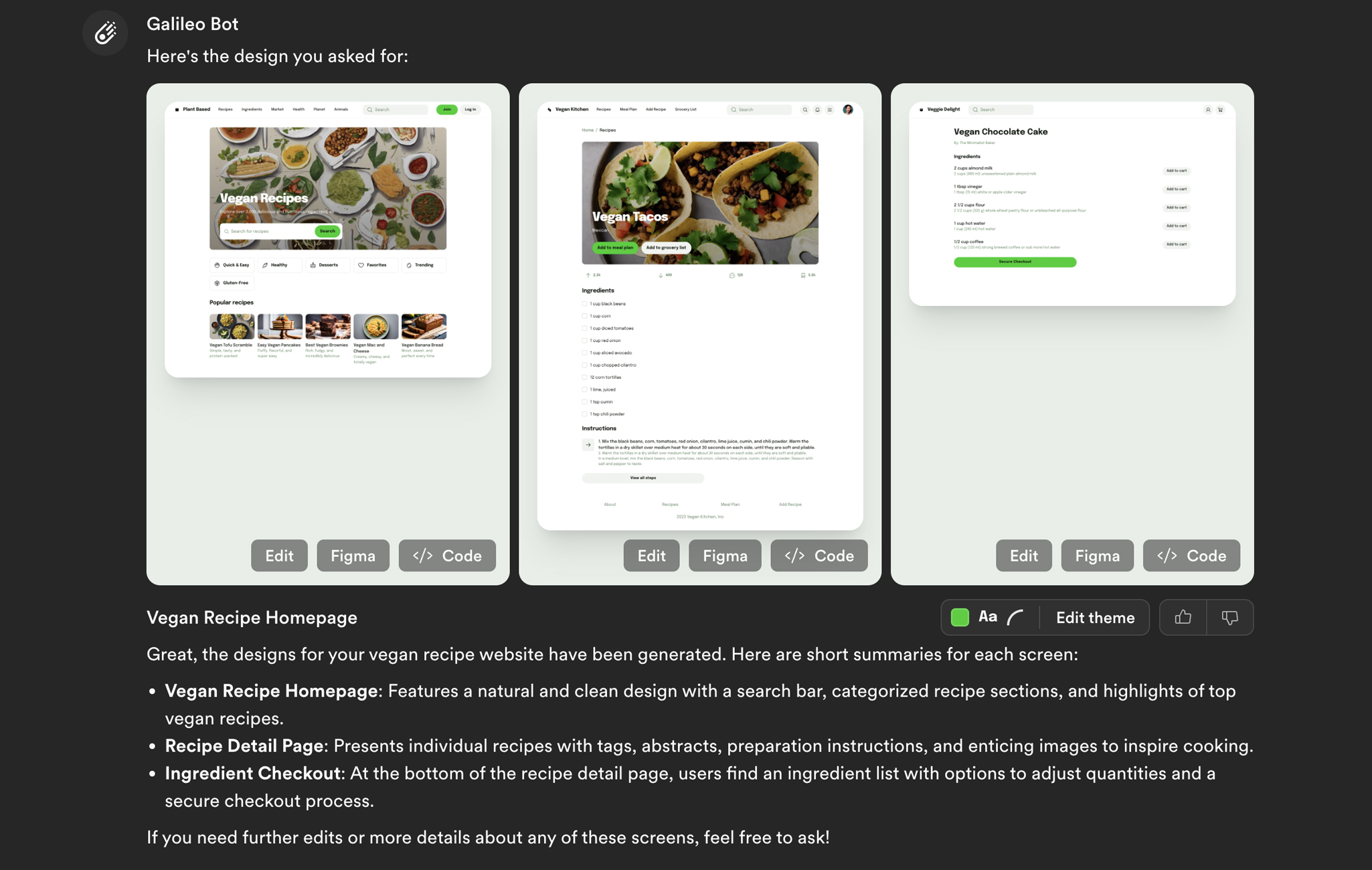
L’IA può anche creare interfacce digitali con il solo inserimento di prompt. Galileo AI, che visivamente ricorda ChatGPT, è invece una piattaforma che permette principalmente di generare pagine web a partire da una descrizione. Per ottenere un miglior risultato si consiglia di indicare gli obiettivi di progettazione o di dettagliare le caratteristiche dell’aspetto atteso, il tono delle immagini, i colori specifici, la tipologia di font e, perfino, il livello di rotondità per le call to action.

Schermate ottenute tramite prompt in Galileo
Per quanto queste nuove funzioni siano senza dubbio un grande passo in avanti, l’output generato è parziale e non completamente fedele alla richiesta. Per quanto il prompt sia approfondito, l’intelligenza artificiale fa (ancora) fatica a restituire un risultato pronto all’uso, sebbene nell’insieme gli elementi siano spesso coerenti e con le giuste gerarchie.
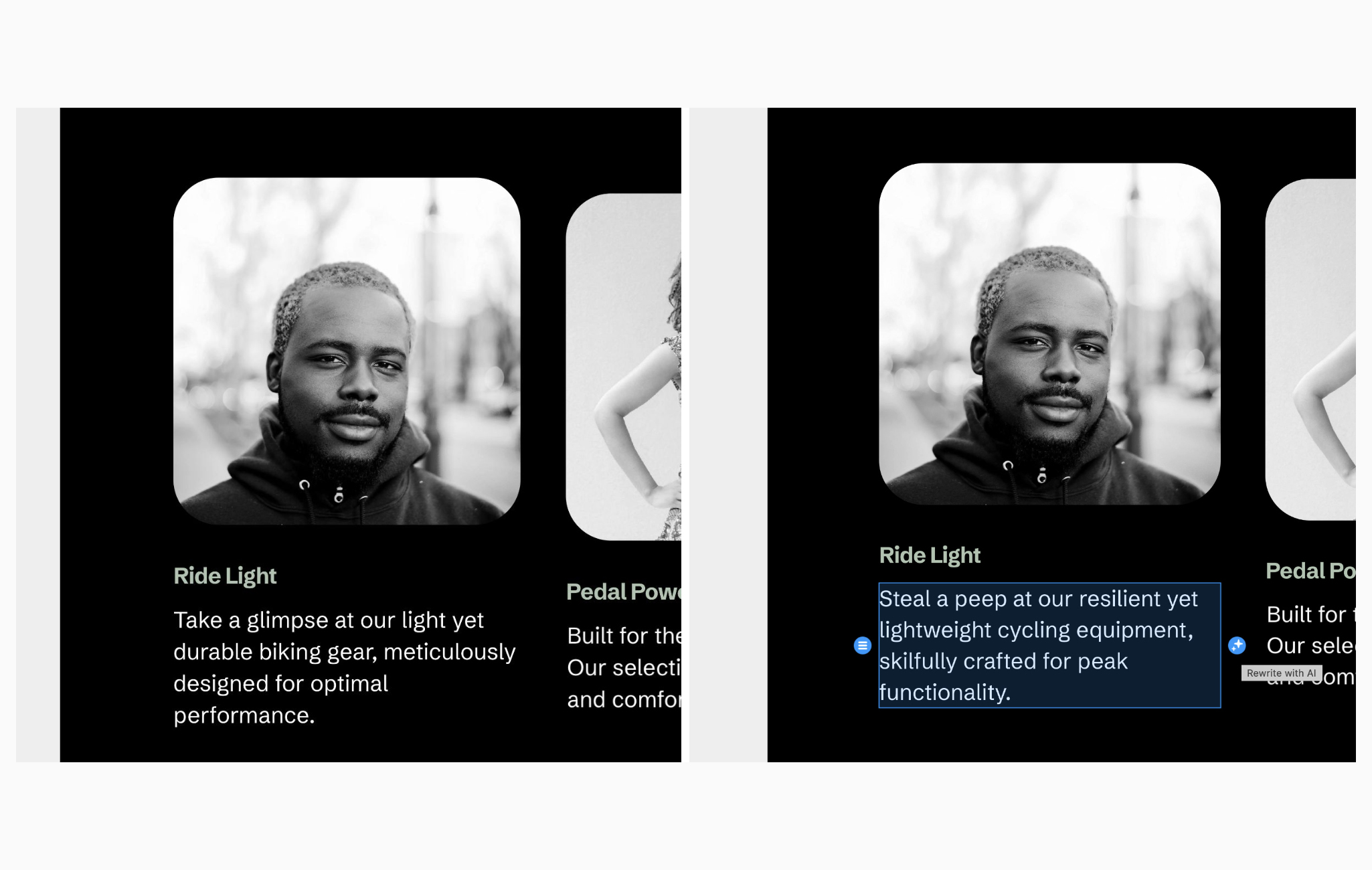
Altri software di progettazione, oltre alla generazione di interfacce digitali da prompt, mettono a disposizione al loro interno altre funzioni utili. Framer offre potenti funzioni per migliorare i contenuti testuali: text rewrite permette di migliorare i testi scritti, AI style di modificare testi con un determinato tono di voce e AI translation di tradurli velocemente migliorando al contempo l’esperienza complessiva dell’utente.

Prima e dopo aver utilizzato la funzione “text rewrite“ di Framer
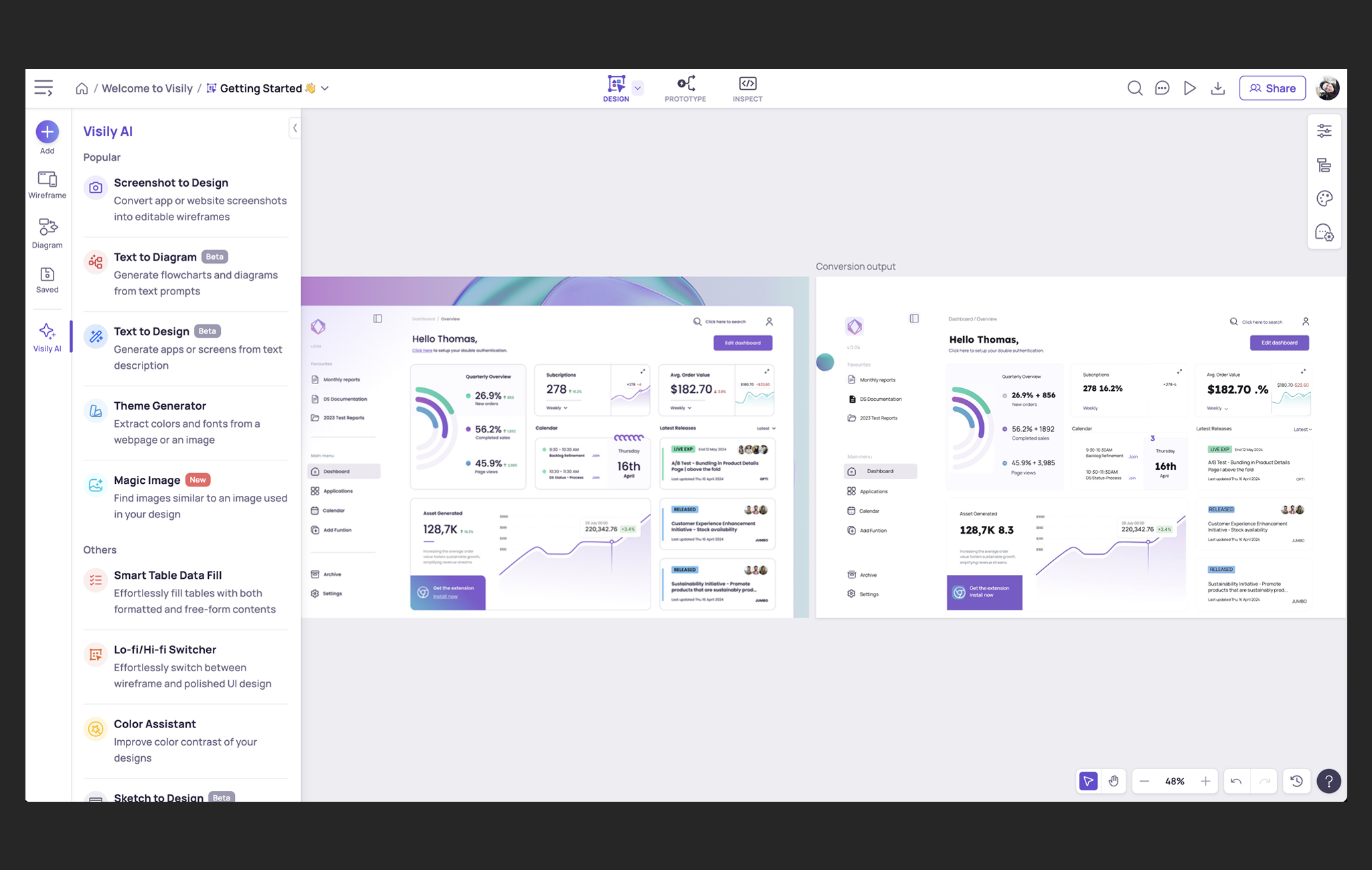
Visily, invece, presenta altre funzioni avanzate guidate dall’IA, come screenshot to Design (carica le schermate di qualsiasi applicazione/sito web o schizzi a carta e penna per vederle trasformate in artboard modificabili) e design assistance (cambia immagini velocemente o riempie con testo fittizio in base alla funzione). Da poco ha introdotto anche la funzionalità Text to Design, interessante ma ancora in versione embrionale.

Funzione screenshot to Design su Visily. A sinistra lo screenshot, a destra l’artboard editabile.

Ultima, ma non per importanza, citiamo Figma, piattaforma per l’editing grafico e il design di interfacce, nonché strumento principale del nostro lavoro. Di recente ha presentato le proprie funzionalità basate sull’IA:
- Potenziamento della ricerca di componenti
- Strumento per modificare e ricercare immagini
- Suggerimenti per efficientare la progettazione
- Prototipazione rapida
- Automatizzazione nel rinominare tutti i componenti presenti nelle schermate
- Text-to-Design
Sono state rilasciate in modalità beta per un numero limitato di utenti. Speriamo di poterle utilizzare presto, perché, teoricamente, alcune di queste funzionalità rappresenterebbero un punto di svolta per accelerare notevolmente il lavoro di tutti i giorni e ampliare le possibilità creative.
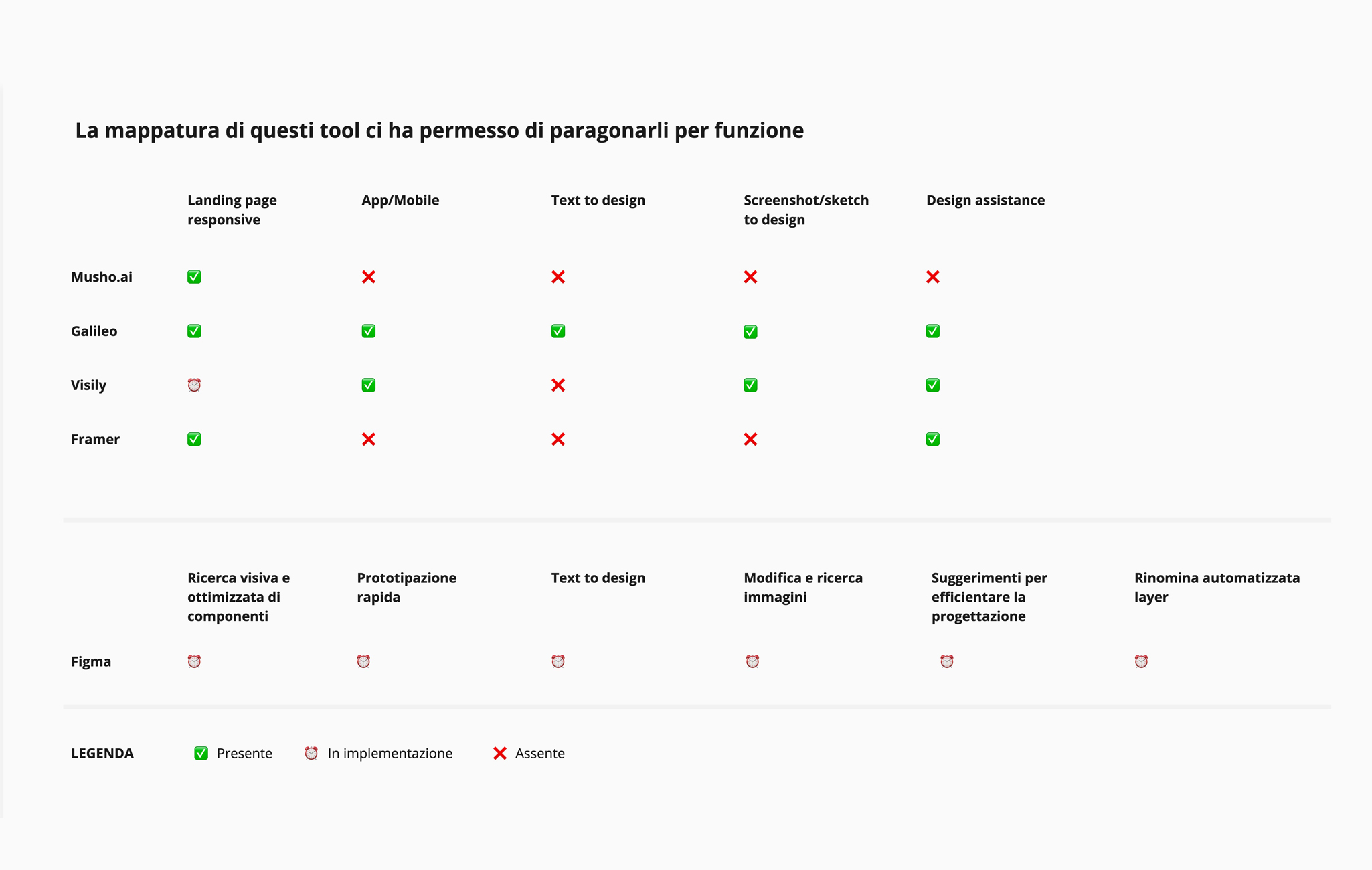
Questi che vi abbiamo presentato sono solo alcuni dei tool presenti sul mercato, quelli che abbiamo reputato con maggiori potenzialità, ma ci aspettiamo che il loro numero aumenti sempre di più.
L’IA oggi è davvero un’alleata per gli UI designer?
È importante notare che, al momento attuale, l’IA riesce a produrre output parziali: rimane dunque fondamentale l’intervento umano per garantire qualità nel design, gestire richieste complesse e prendere decisioni creative e strategiche.
L’IA può essere utile per fornire stimoli, produrre rapidamente concept, suggerire il look&feel di interfacce digitali: può essere dunque considerata uno strumento ispirazionale e di automatizzazione.
Sicuramente nel prossimo futuro ci aspetteranno grandi passi in avanti, strumenti e funzionalità sempre più raffinate e utili alla progettazione come l’analisi predittiva dell’usabilità di prodotti digitali utilizzando tecniche di machine learning.
L’IA dovrà andare in questa direzione, così da permettere ai progettisti di rendere il proprio lavoro più rapido ed efficiente: automatizzare i compiti ripetitivi, assistere nella creazione di contenuti accessibili, rilevare macro errori di progettazione, ottimizzare i processi per la definizione di un design system solido e coerente.
Sarà necessario dunque attendere ancora del tempo affinché le nuove tecnologie basate sull’intelligenza artificiale possano essere di reale supporto, ma prevediamo che il loro utilizzo diventerà indispensabile nel nostro set di strumenti creativi modificando di molto la nostra produttività quotidiana.
Il risultato? Designer più soddisfatti, più veloci e, di conseguenza, in grado di ottenere risultati migliori e più sorprendenti.
Autori
Fabio Satriano e Francesca Musicco

 18 Settembre 2024
18 Settembre 2024
