EPTA
Touchpoint analysis and strategy
Before remodeling a website, it is important to understand the context in which it is placed. What are the relationships with the other touchpoints? How is it used by users? How is it expected to evolve in the future and what problems does it face? These questions were answered thanks to a series of collaborative activities (interviews, workshops and data interpretation) necessary to define the touchpoint strategy.

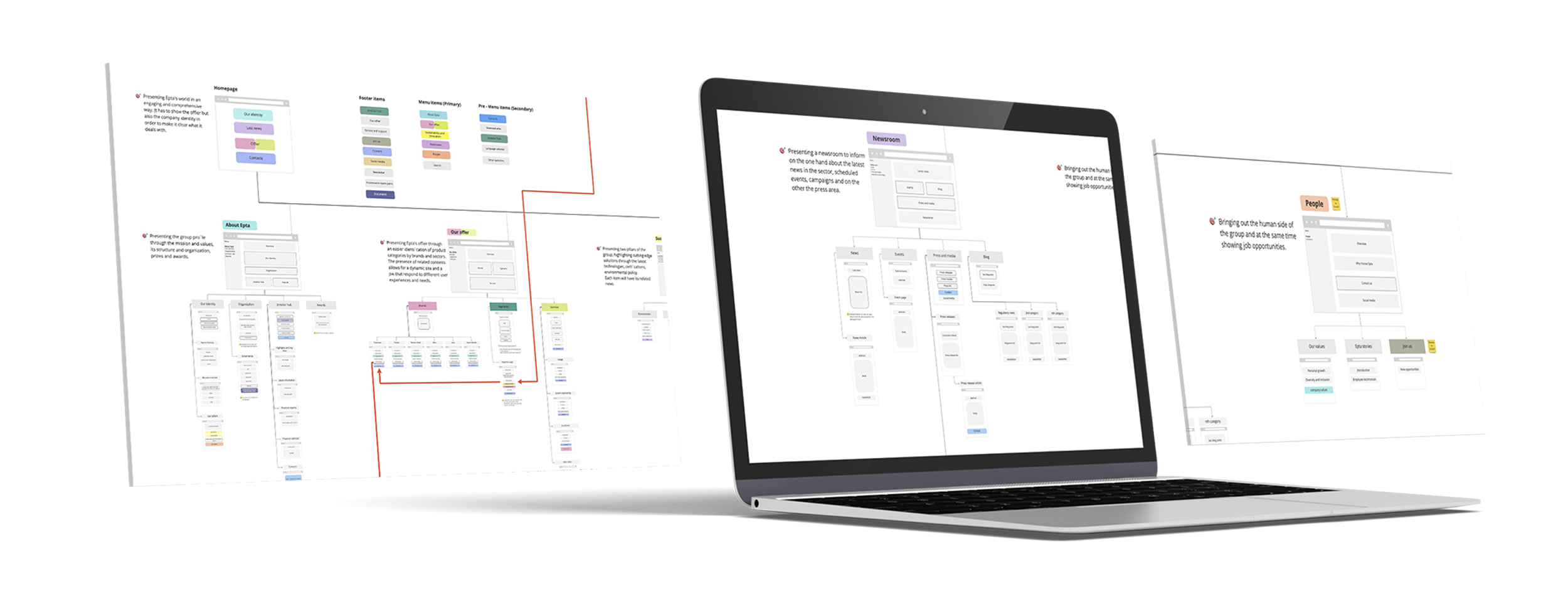
From Personas to Information Architecture
The analysis of user information made it possible to identify the Personas using the new website, each one with different needs, aligned with Epta’s objectives. To meet the different objectives, the information architecture was created in a collaborative mode by carrying out a card sorting workshop, completely remotely.

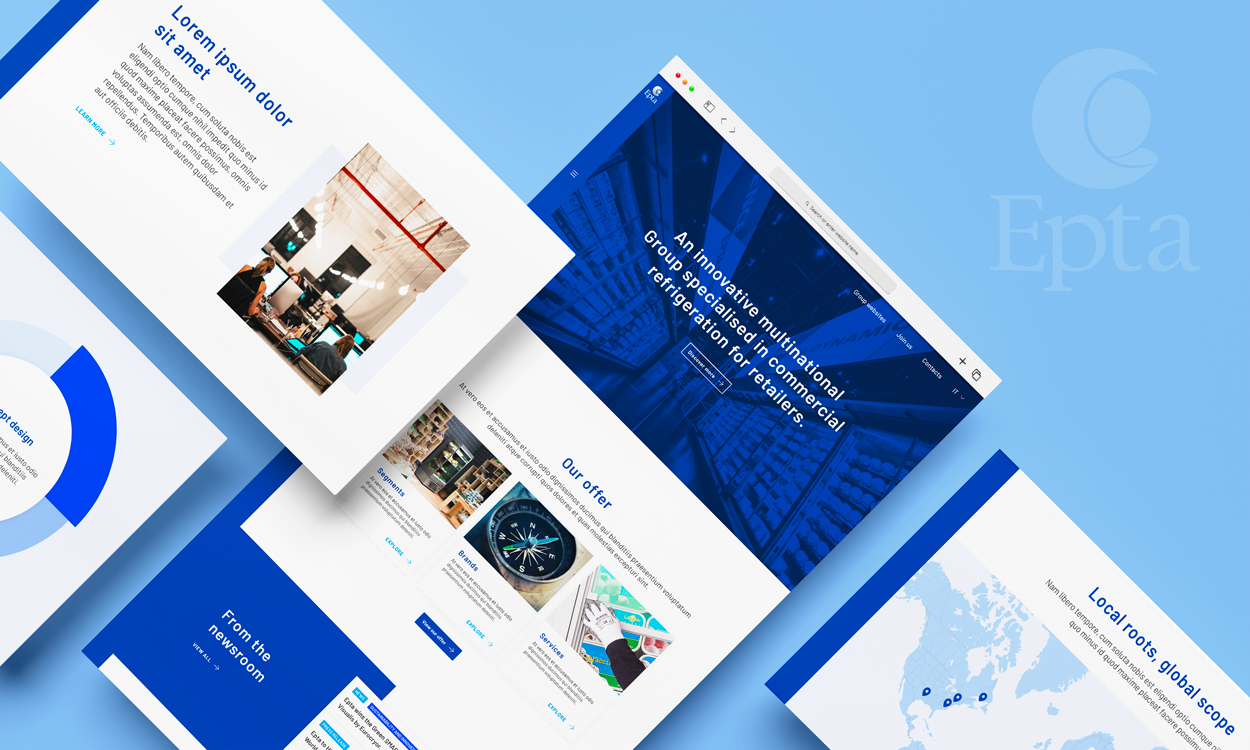
The design of the templates
In order to efficiently design the various pages for the website a template approach was chosen. These templates were identified by studying the objectives of each page, defined during the information architecture design phase. In this way it was possible to shape the detailed design of the individual components of the pages quickly and effectively.